Le coeur de l’algorithme de Google est mis à jour plusieurs fois chaque année, c’est ce qu’on appelle les « Core Update ». Elles impactent directement le classement des sites dans les pages de résultats de recherche et la dernière mise à jour majeure date de décembre 2020.
Il est toujours difficile de connaître précisément le contenu de chacune de ces mises à jour et Google ne communique pas toujours sur les changements. Toutefois, il arrive de plus en plus fréquemment que la firme américaine annonce la mise en place et la durée des mises à jour majeures, notamment via ces comptes sur les réseaux sociaux. Par exemple le 3 décembre 2020 :
D’après les retours d’analyse de celle-ci, le classement de recherche de la quasi-totalité des secteurs d’activités a été impacté, à la hausse ou à la baisse (plus de détail dans l’article Sistrix sur la visibilité après la màj de décembre 2020) .
La mise à jour « Page Experience »
Annoncée dès le mois de mai 2020 dans un article du blog Google Webmaster Central mais sans plus de précisions sur la date, on sait maintenant depuis l’annonce officielle de Google sur twitter le 10 novembre 2020, que la prochaine core update de Mai 2021 (la mise à jour « Page Experience ») intégrera les Core Web Vitals dans ses critères de classement (les Signaux Web Essentiels dans la traduction officielle de Google).
Il reste donc un peu plus de 3 mois pour corriger les éventuels problèmes liés à l’expérience utilisateur sur votre site web. C’est si rare d’avoir ce genre d’information, et autant de temps à l’avance, que cela serait dommage de ne pas anticiper !
La qualité de l’expérience utilisateur sur une page selon Google
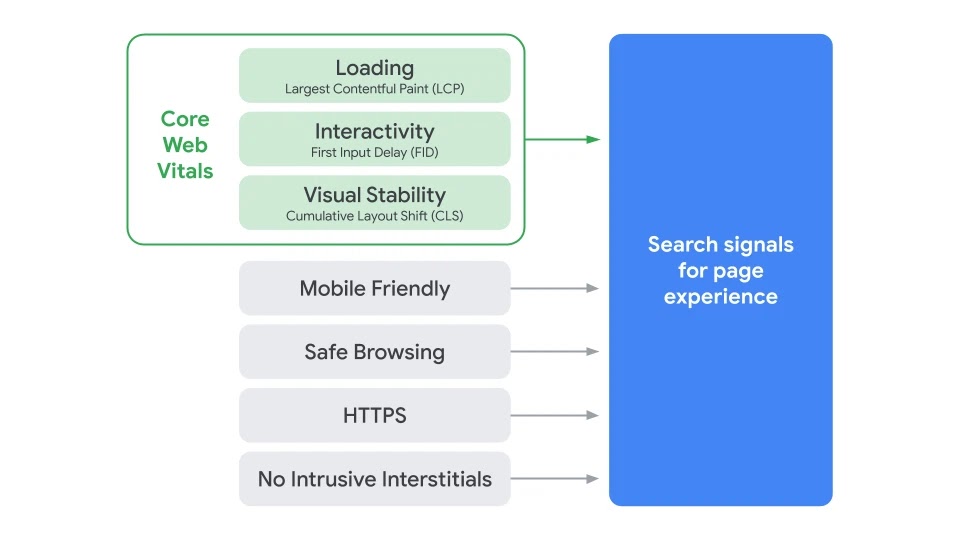
Les Signaux Web Essentiels s’ajouteront aux autres critères existants de mesure de l’expérience utilisateur, déjà exploité par le moteur de recherche. Le schéma ci-après montre visuellement la « page experience » selon Google :

On retrouve donc en plus des prochains Core Web Vitals, l’ergonomie mobile, la navigation sécurisée (absence de contenu malveillant), l’utilisation du protocole sécurisé https et l’absence de contenu interstitiel intrusif (pop-up/pop-in essentiellement).
LCP, FID et CLS : les critères à surveiller de près
Les Signaux Web Essentiels sont donc au nombre de 3 :
LCP (Largest Contentful Paint) :
Mesure du délai nécessaire au rendu de l’élément le plus large de la page.

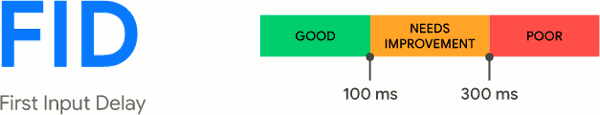
FID (First Input Delay) :
Mesure du délai entre la 1ère interaction sur la page et la « réaction ».

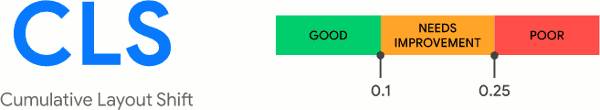
CLS (Cumulative Layout Shift) :
Mesure le total de décalages sur l’interface de la page durant la navigation.

Vérifier la performance de son site web pour les signaux web essentiels
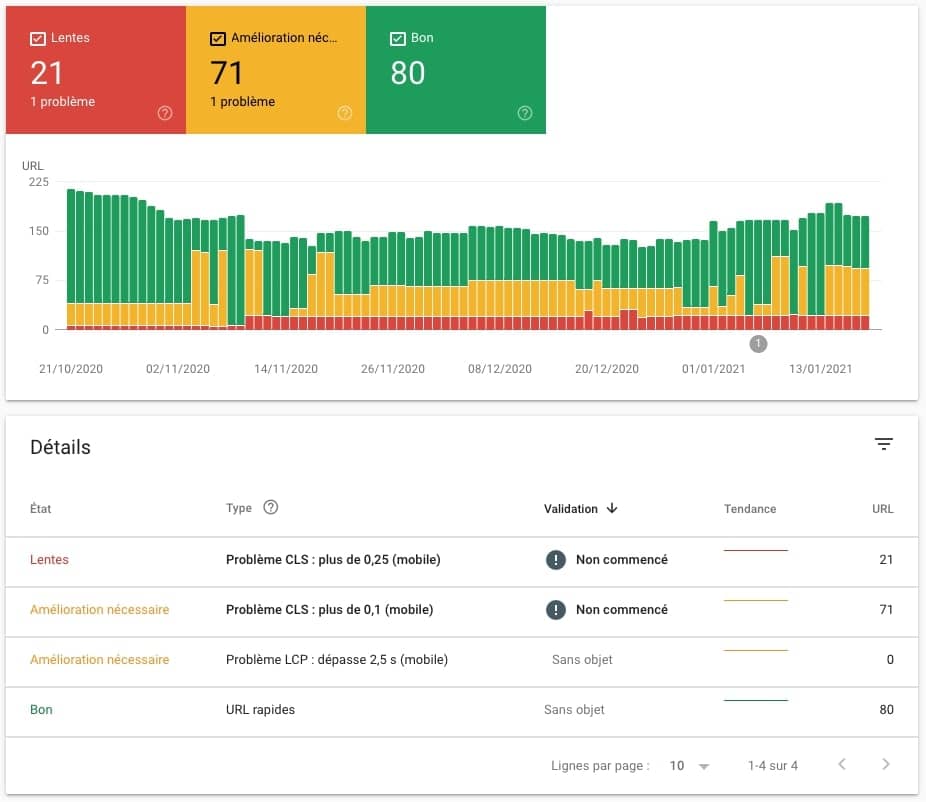
Tout d’abord, il faut se rendre dans la Search Console puis accéder au rapport d’améliorations dédié aux Signaux Web Essentiels :

Vous y trouverez la liste des URL à optimiser, en fonction de l’appareil (mobile ou ordinateur). Elles sont classées selon la gravité des anomalies relevées :
- en rouge, les URL considérées comme lentes mais qui regroupent toutes les anomalies qui dégradent fortement l’UX de vos pages.
- en orange, les URL impactées moyennement, où les mesures des signaux web ne sont pas catastrophiques mais restent à améliorer malgré tout.
- en vert, les URL qui répondent correctement aux exigences des critères de mesure de l’expérience utilisateur.
En cliquant sur les différentes lignes du tableaux, il est alors possible d’accéder au détail avec entres autres : la date de 1ère détection, le graphique de l’évolution de la mesure du signal concerné, la liste des URL, les données mesurées, les liens vers la documentation de Google pour vous aider dans les corrections à apporter, ainsi que la possibilité de demander une validation des corrections (après optimisation bien-sûr, afin d’indiquer à Google que le problème est résolu).
Il est aussi possible de mesurer les signaux web essentiels de son site via des outils de web performance spécialisés comme dareboost.
Google répond aux questions
Suite aux nombreuses questions au sujet de la Page Experience, Google a mis en place une FAQ pour apporter un maximum d’éléments de réponse. On y retrouve entre autres :
AMP est-il un format de publication indispensable pour atteindre les bonnes mesures ?
Non, il est possible d’atteindre les seuils sans utiliser AMP mais c’est une façon d’intégrer les meilleurs pratiques par rapport aux Signaux Web Esssentiel sans effort supplémentaire.
Est-ce que toutes les pages de mon site web doivent atteindre les seuils ou seulement une partie ?
Google recommande d’optimiser l’ensemble des pages, afin d’améliorer l’expérience des internautes lors de leur navigation.
Un site one-page est-il concerné par la Page Experience au même titre qu’un site avec des milliers de page ?
Google explique que l’architecture d’un site web n’impact pas la mesure de l’expérience utilisateur, qui reste le seul élément de référence. Peu importe la structure de votre site, vous devez fournir les mêmes efforts d’optimisation.
Vous l’avez compris, à partir de mai 2021, une mauvaise expérience utilisateur sur votre site dégradera inévitablement son classement dans les moteurs de recherche donc assurez-vous de faire le nécessaire au plus afin de ne pas impacter à la baisse votre trafic SEO !
